Với các bạn biết sử dụng Photoshop, Ai, Pr thiết kế website trở lên quá dễ dàng không gặp khó khă khi thiết kế website. Tuy nhiên, với một số bạn không chuyên muốn tự mình thiết kế website cho bản thân, cho đối tác mà không biết quá nhiều về Photoshop, Ai, Pr thì co một phần mềm miên phí giúp bạn dễ dàng thiết kế website một cách chuyên nghiệp.
Đó là phần mền thiết kế website Figma. Đây là một phần mềm khá tốt, miễn phí, dễ sử dụng; bạn không cần học quá nhiều cũng có thể Design một bản demo trang web như chuyên nghiệp.
Vậy phần mềm Figma đó như thế nào? Hãy cùng thietkeweb3s khám phá phần mềm Figma này nhé.
Figma là phần mềm được ra mắt vào năm 2016, với giao diện thân thiện và tính dễ sử dụng, Figma đã nhanh chóng nổi lên và trở thành một công cụ thiết kế giao diện người dùng phổ biến trong cộng đồng công nghệ toàn cầu.
Khác với những công cụ thiết kế trước đây, Figma được thiết kế trên nền tảng đám mây. Tất cả các file thiết kế sẽ được lưu trữ mà không cần tải về máy tính của bạn. Nếu cần Xuất file đã thiết kế về máy Figma cho phép bạn Export Dưới dạng các file: PNG, JPG, SVG, PDF.

Figma có thể sử dụng trực tiếp trên Website, tuy nhiên mình lại thích tải về và cài đặt trên máy, rồi Pin xuống thanh TaskBar dễ tìm và sử dụng cho những lần tiếp theo hơn.
Để tại figma về máy tính của bạn, bạn cần truy cập trang chủ chính của figma:
- Link trang Figma tại đây
Các bạn cần tạo tài khoản để đăng nhập và sử dụng cho sau này nhé.
Sau khi Tải file cài đặt phù hợp với máy tính của bạn rồi thì tiến hành cài đặt nó nhé. Vậy ok đã xong nhiệm vụ cài đặt figma.
Phần mềm Figma hỗ trợ bạn rất nhiều Pluggin để thuận tiện cho công việc như: Font-Awesome, Shadow Marker, vfa nhiều plugin khác về hiệu ứng ảnh, icon.
Để cài đặt pluggin bạn chỉ cần vào danh sách plugin, chọn cái mình cần và ấn Install là tự động cài đặt cho bạn.

Đây là giao diện khi sử dụng figma:

Figma là một công cụ browser-based, do đó mọi người trong team có thể làm việc với nhau tương tự như làm việc trong Google Docs.
Với mỗi thành viên đang xem hoặc chỉnh sửa file, Figma đại diện bằng một avatar tròn trên thanh công cụ với tên riêng.
Click vào avatar này bạn sẽ được thấy thành viên đó đang nhìn phần nào trên design. Chức năng này rất tiện khi bạn muốn biết ai đang làm việc trên file.

Một khi bạn chia sẻ file Figma qua việc gửi link cho người khác, người nhận link sẽ có khả năng truy cập vào file đó.
- Nếu bạn lựa chọn Link to selected frame người nhận sẽ nhìn thấy chính xác frame bạn đang chọn lúc chia sẻ file.
- Mình rất hay dùng tính năng tiện dụng này khi chia sẻ một file phức tạp, có quá nhiều frame nằm trong một page.

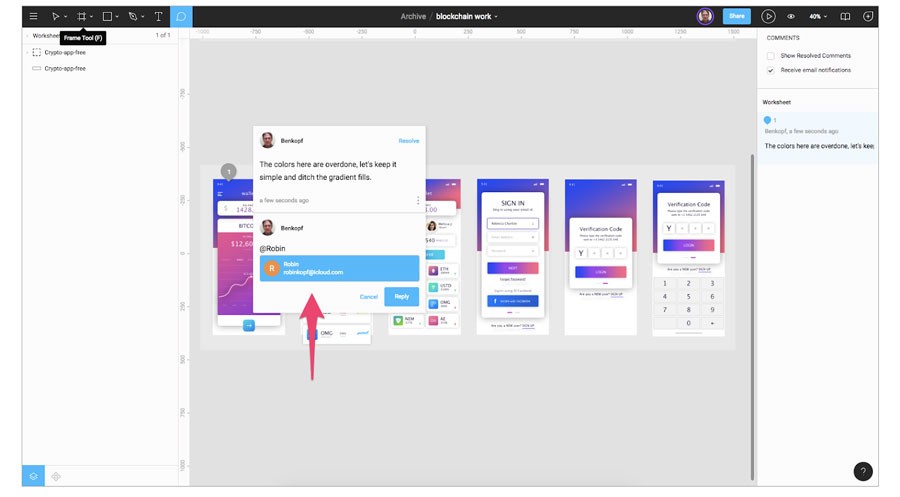
Figma hỗ trợ bình luận ngay trong app, cả trong chế độ design và prototyping.
- Ngoài ra comment còn có thể được theo dõi thông qua Slack hoặc email.
- Nếu bạn đã từng sử dụng các công cụ như Sketch kết hợp với Invision, Marvel, bạn sẽ thấy việc update design sau mỗi đợt feedback cũng ngốn của bạn không ít thời gian. Với chức năng comment ngay trong file thiết kế, Figma đã giải quyết được vấn đề trên một cách nhẹ nhàng.

Việc tạo component giúp bạn dễ dàng hơn trong việc thiết kế website, sử dụng được nhiều lần những nội dung bạn đã làm như: header, footer, các item cho sản phẩm, tin tức
Để tạo component các bạn chọn frame rồi ấn Ctrl+Alt+K và đặt tên cho component đó.
Như ở đây mình tạo các component:

Trên đây là các nội dung cơ bản về phần mềm thiết kế website Figma.
Khi sử dụng còn có nhiều tính năng hỗ trợ khác. Chúc các bạn thành công.

Địa chỉ: CT2 - KĐT Mễ Trì Thượng, Mễ Trì, Nam Từ Liêm, Hà Nội
Hotline: 0921.456.566
Email: hotro.congngheso24h.net@gmail.com